En Windows
| 1 | Abrimos Inicio y buscamos "Paint". |
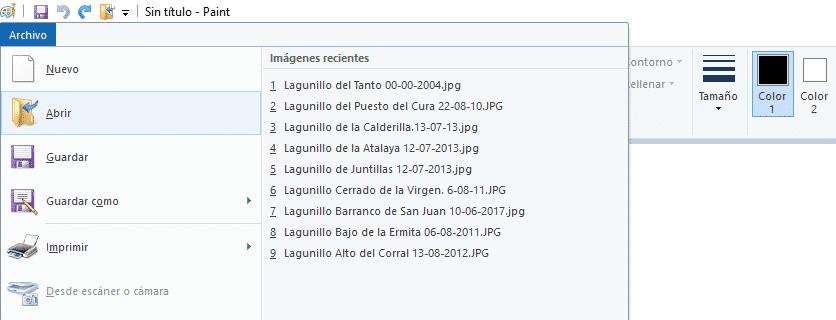
| 2 | Abrimos nuestra imagen con Paint. En la esquina superior izquierda, hacemos click en Archivo > Abrir, seleccionamos la Fotografía que queremos redimensionar y hacemos click en Abrir (o doble click sobre la imagen).
 |
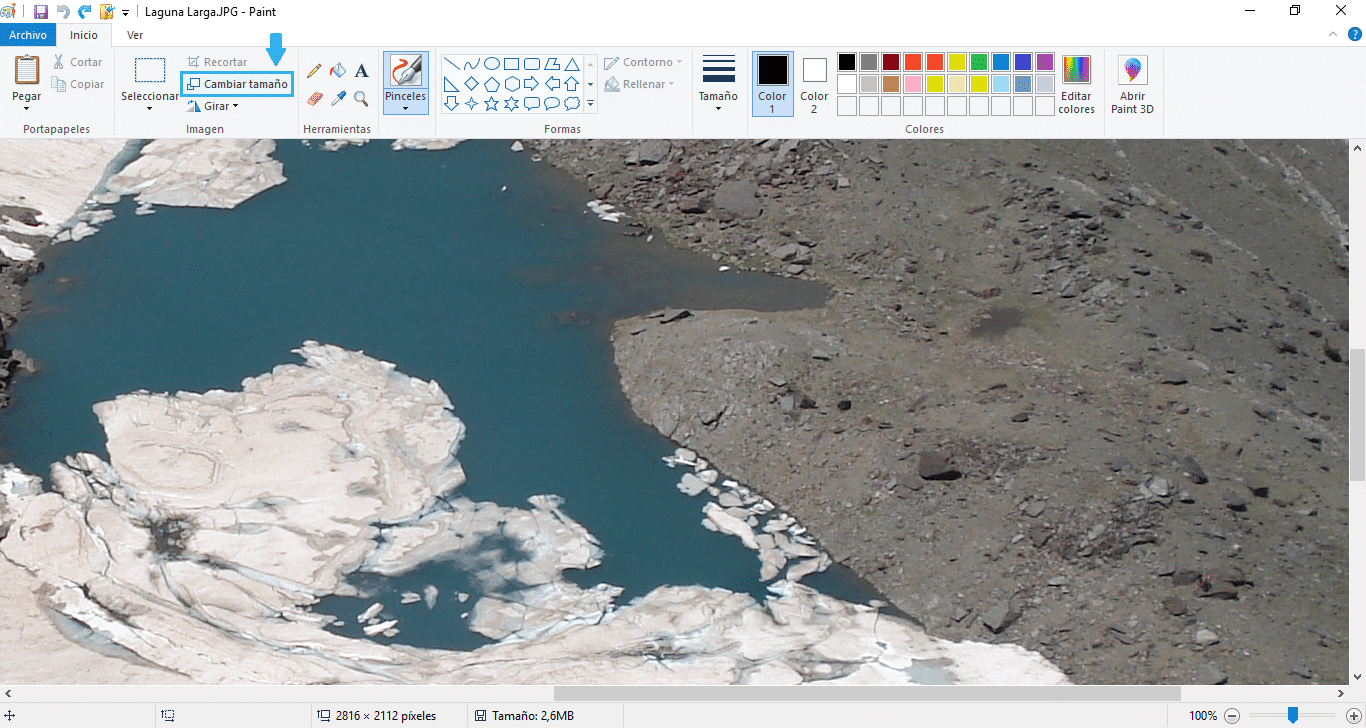
| 3 | Hacemos click en Cambiar Tamaño. Se encuentra dentro de la sección "Imagen" de la barra de herramientas, en la parte superior izquierda. Esto abrirá una nueva ventana.
 |
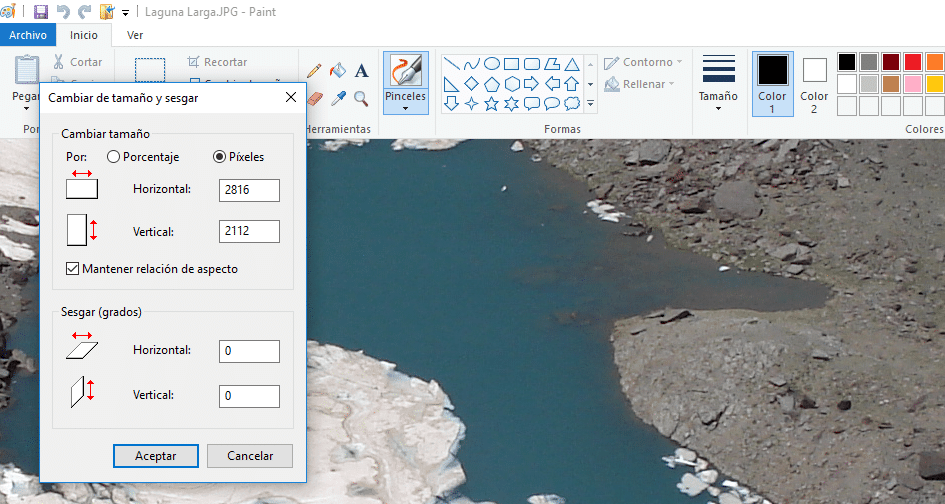
| 4 | En la ventana que se nos ha abierto debemos marcar la casilla de "Mantener relación de aspecto" y seleccionar la opción "Pixeles" tal como aparece en la imagen.
 |
| 5 | En el campo "Horizontal" introducimos el ancho que queremos para nuestra imagen y pulsamos Aceptar. Recomendamos utilizar alguno de los siguientes valores:
❯ 1920 Px (Recomendado). |
| 6 | Finalmente hacemos click en Archivo > Guardar como (de este modo conservaremos el archivo original), nombramos el nuevo archivo y ya estará listo para subirlo a la web. |
En Mac
Demo Content
En iPhone
Demo Content
En Android

